Soon the colors that you see on webpages are going to be a lot more vibrant. The only problem is: most displays and browsers don’t support it yet.
Specifically, the display-p3 property in a css color declaration using the color function is supported only in Safari on iOS and macOS.
Note: if, at any point, you see an example that has a “violet” background color like the element to the left, it means that your browser doesn’t support rendering the example.
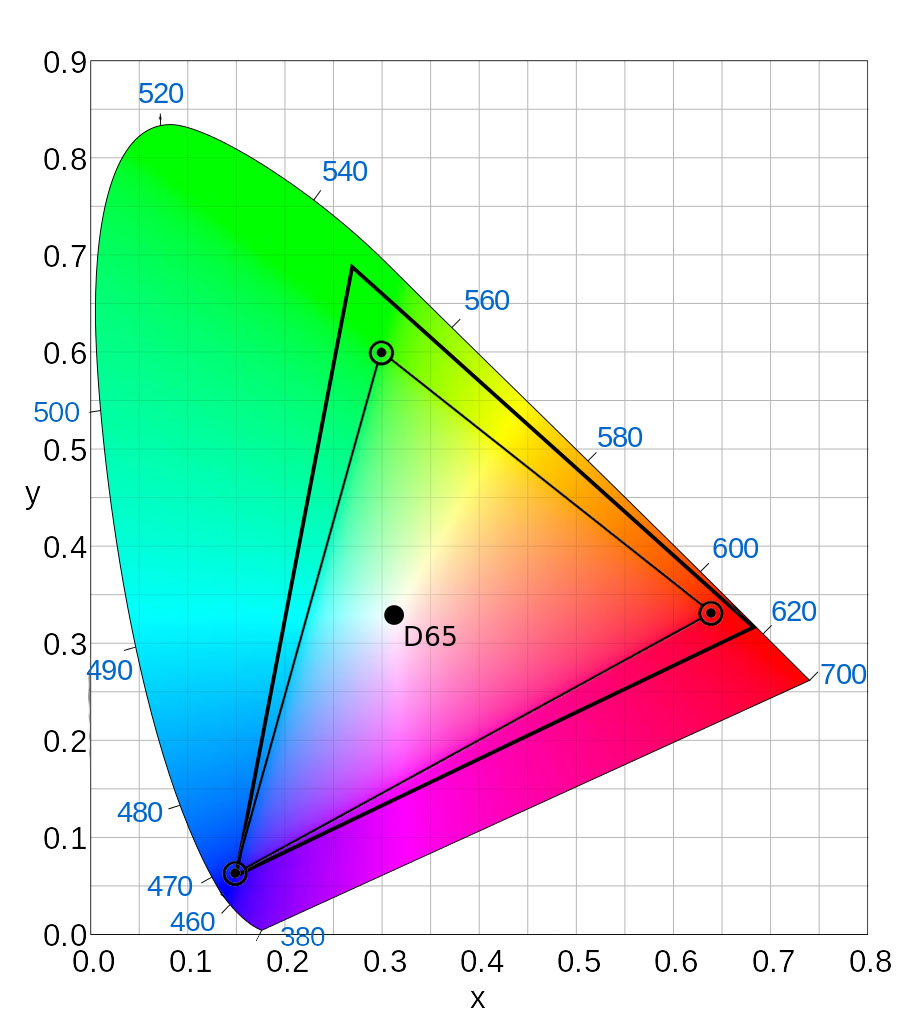
You’ve been seeing these colors for a while now. Film and photography use this color space (or one close to it) to represent vivid colors that are closer to real life. This gives color that “HDR” feel. Here’s an inexact comparison of the available colors in each color gamut: display-p3 gives you access to not only a wider range of colors, but the more intense colors that sRGB is lacking:

Some web browsers are already able to render images in alternate color spaces — WebKit has some great examples on this page. But now we have this capability for the rest of the page! WebKit has a blog post that goes into detail about the way this works in Safari as expressed in CSS and how it works in the developer tools… but they didn’t really show any examples of what it looks like and how it might be used in the near future.
So what does this mean for web design? Perhaps it means that designers will start including two colors: their first preference and a less vibrant fallback.
Pantone’s color of the year for 2013, Emerald 17-5641, is outside of sRGB, but now you can use it in Safari… that is, if you can get ahold of its relative display-p3 values. I couldn’t.
Maybe Lyft could dive even further into magenta:
The CSS Color Module Level 4 working draft defines a color function which allows you to choose your color space. Here’s one example from this page:
.less-vibrant-colors--one {
color: rgb(255, 255, 0);
}
.vibrant-colors--one {
color: color(display-p3 1 1 0);
}
Other color spaces mentioned by the draft, in addition to srgb and display-p3, are a98-rgb, prophoto-rgb and rec-2020.
At time of writing, display-p3 is the only alternate color space implemented by any browser.
Updates
- As of February 25th, 2021, Safari Technology Preview now supports most of the other colors spaces mentioned in the CSS Color 4 draft!
